Buat Menu Bertingkat Di Joomla

Create CSS3 menu absolutely FREE!
Create great looking buttons using just CSS3 in a few clicks using FREE CSS3 Menu!
Creating a nice looking menu no longer needs all the code and time it use to, thanks to CSS3. Using this FREE CSS3 Menu you can create great looking buttons using just CSS3 in a few clicks. You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. Visual design user interface allows you to create menus without the need for complex hand coding.
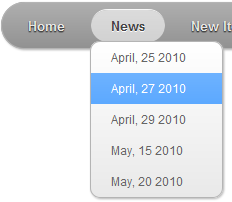
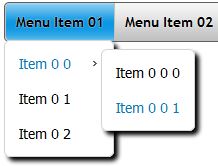
CSS3 Menu Sample Buat Menu Bertingkat Di Joomla
Buat Menu Bertingkat Di Joomla Overview
CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forward and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. This menu works perfectly well with Firefox, Opera, Chrome and Safari. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered. CSS3 transitions could one day replace all the fancy jQuery animation tricks people use.
How to Build a Cool CSS3 Menu with no Javascript

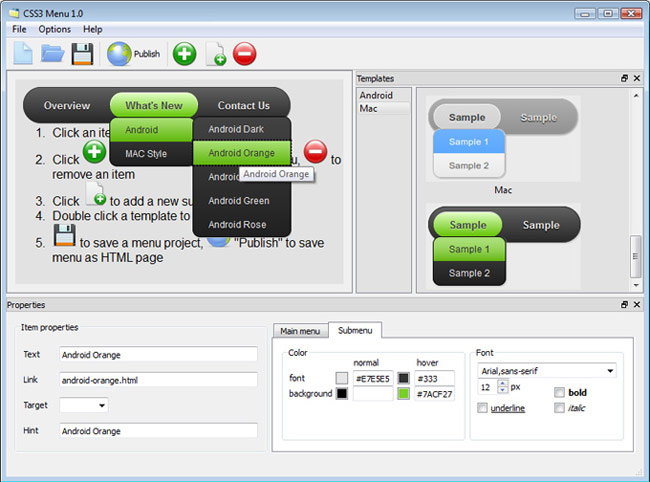
1) Open CSS3 Menu software and click "Add item"  and "Add submenu"
and "Add submenu"  buttons situated on the CSS3 Menu Toolbar to create your menu. You can also use "Delete item"
buttons situated on the CSS3 Menu Toolbar to create your menu. You can also use "Delete item"  to delete some buttons.
to delete some buttons.
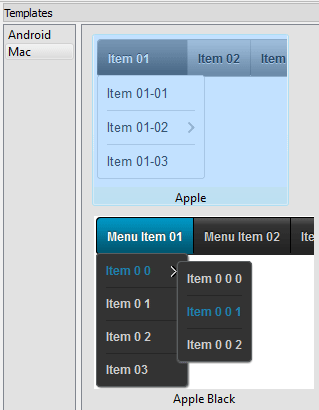
2) Use ready to use Templates. To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it.

3) Adjust appearance of the menu.
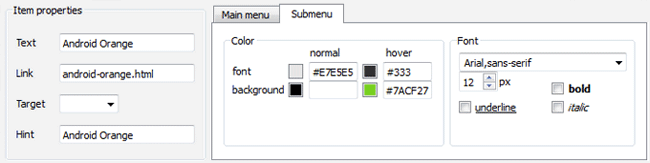
3.1. Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the "Main menu" tab.
3.2. Select submenu's item by clicking it and change submenu's appearance for normal and hover states and set submenu's item link properties and link target attributes on the "Submenu" tab.

4) Save your menu.
4.1. Save your project file. To save project just click "Save"  button on the Toolbar or select "Save" or "Save As�" in the Main menu.
button on the Toolbar or select "Save" or "Save As�" in the Main menu.
4.2. Publish your menu in the HTML format. To do it click "Publish"  button on the Toolbar.
button on the Toolbar.
Download CSS3 Menu for Windows and MAC OS
Contacts
For general help, feature requests, troubleshooting contact Customer Support at  . Make sure to include details on your browser, a link to your page, operating system and CSS3 Menu version.what is css3
. Make sure to include details on your browser, a link to your page, operating system and CSS3 Menu version.what is css3
Templates
Apple

Mac

Android Blue

Blog
Bootstrap Glyphicons Class
Bootstrap Carousel Slide
Bootstrap Icons Social
Bootstrap Popover Button
Bootstrap Collapse Responsive
Screenshot
Features

100% CSS-driven designs
The menu is based on HTML list of links (UL/LI structure) and CSS only. No additional non-css params are used.

No Javascript is required
Works in browsers with disabled Javascript or if a browser has no Javascript support at all.
free css for menu
GUI interface
Visual design user interface allows you to create your menus without the need for complex hand coding. Use the preview window to view your menu design while you are developing and customizing.

Small size
Immediate loading of the menu. Doesn't use additional files.
css3 first child
Browser support
Supports all modern browsers (except IE6).





