Css Button Width Property

Create CSS3 menu absolutely FREE!
Create great looking buttons using just CSS3 in a few clicks using FREE CSS3 Menu!
Creating a nice looking menu no longer needs all the code and time it use to, thanks to CSS3. Using this FREE CSS3 Menu you can create great looking buttons using just CSS3 in a few clicks. You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. Visual design user interface allows you to create menus without the need for complex hand coding.
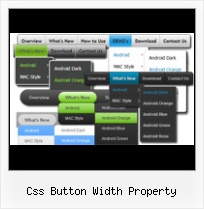
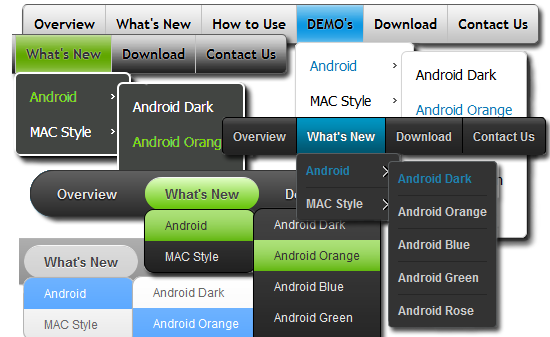
CSS3 Menu Sample Css Button Width Property
Css Button Width Property Overview
CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forward and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. This menu works perfectly well with Firefox, Opera, Chrome and Safari. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered. CSS3 transitions could one day replace all the fancy jQuery animation tricks people use.
How to Build a Cool CSS3 Menu with no Javascript

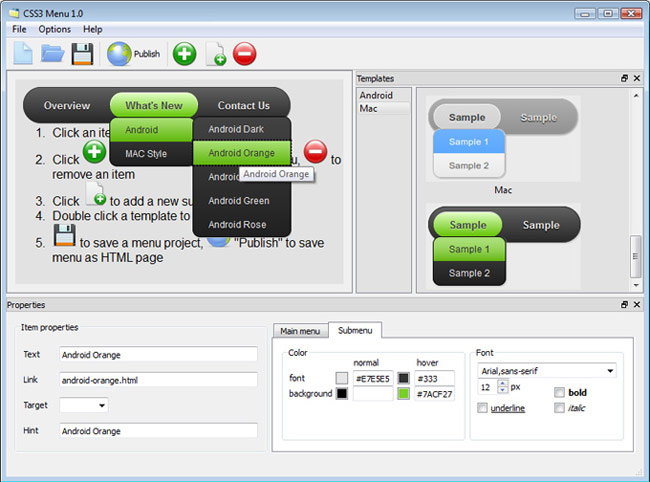
1) Open CSS3 Menu software and click "Add item"  and "Add submenu"
and "Add submenu"  buttons situated on the CSS3 Menu Toolbar to create your menu. You can also use "Delete item"
buttons situated on the CSS3 Menu Toolbar to create your menu. You can also use "Delete item"  to delete some buttons.
to delete some buttons.
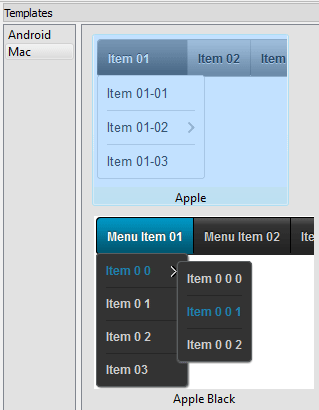
2) Use ready to use Templates. To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it.

3) Adjust appearance of the menu.
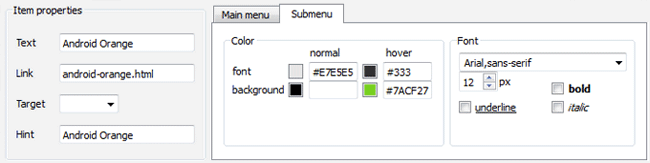
3.1. Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the "Main menu" tab.
3.2. Select submenu's item by clicking it and change submenu's appearance for normal and hover states and set submenu's item link properties and link target attributes on the "Submenu" tab.

4) Save your menu.
4.1. Save your project file. To save project just click "Save"  button on the Toolbar or select "Save" or "Save As�" in the Main menu.
button on the Toolbar or select "Save" or "Save As�" in the Main menu.
4.2. Publish your menu in the HTML format. To do it click "Publish"  button on the Toolbar.
button on the Toolbar.
Download CSS3 Menu for Windows and MAC OS
Contacts
For general help, troubleshooting and feature requests contact Customer Support at  . Make sure to include details on your CSS3 Menu version, operating system, browser and a link to your page.online css menu
. Make sure to include details on your CSS3 Menu version, operating system, browser and a link to your page.online css menu
Templates
Android Dark

Apple Black

Apple Blue

Blog
Bootstrap Textarea Table
Bootstrap Tooltip Function
Bootstrap Button groups list
Bootstrap Slider Button
Bootstrap Navbar Dropdown
Screenshot
Features

SEO friendly
Search engines and text-only browsers friendly.

100% CSS-driven designs
The menu is based on HTML list of links (UL/LI structure) and CSS only. No additional non-css params are used.
drop down menu in css
Cool CSS3 properties
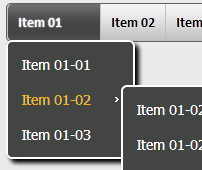
Multi-level dropdown menu is created using border-radius, box-shadow, and text-shadow.
Opacity, backround and font colors, linear and radial gradients are also supported.
Browser support
Supports all modern browsers (except IE6).
popup en css
GUI interface
Visual design user interface allows you to create your menus without the need for complex hand coding. Use the preview window to view your menu design while you are developing and customizing.